ASP.NET GridView ile Veri Listelettirme 3106531065 okunma
ASP.NET üzerinde verileri veritabanından çekip listelettirmek basit bir iştir. ToolBox kısmında Data sekmesi altında bir çok listelettirme nesnesi bulunuyor. Bunlardan bir tanesi de GridView. GridView oldukça basit bir nesnedir. Excel tablolarını andırır. Repeater nesnesi ile karşılaştırdığınızda çok fazla özelleştirilemediğini görürsünüz, ancak aynı işleri görürler.
Başlangıç notu: Eğer veritabanına bağlanmasını bilmiyorsanız C# ile Veritabanı Bağlantısı adlı makaleyi okumanızı öneririm, aksi halde basit olan işlem sizin için zorlaşabilir.
Herkesin kolayca anlayabilmesi için GridView ile iki yoldan veri listelettireceğiz ve bir de özelleştirmesine değineceğiz. Makale içindeki konularımız:
• Kod yazarak veri listelettirmek (Code Behind tarafından)
• Kod yazmadan veri listelettirmek (Fiziksel olarak)
• GridView Özelleştirmesi
Her iki yoldan oldukça kolay. Işlemler uzun gelebilir, ancak zor değil.
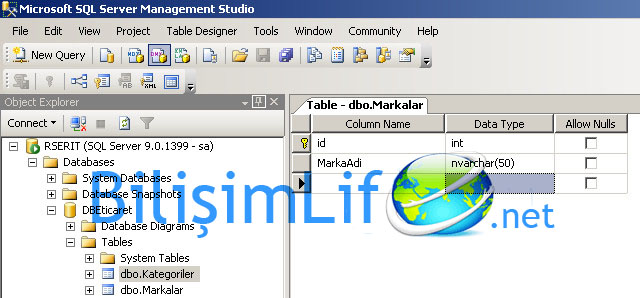
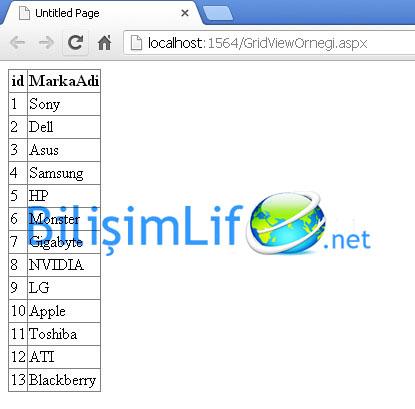
Önce veri tabanımdaki bir tabloyu seçiyorum, bu tablo markalar olsun. Iki sütunu var: id, MarkaAdi. Amacımız bu iki sütun listelettirmek.

Kod Yazarak GridView ile Veri Listelettirmek
Kod yazmaktan bahsettiğimiz şey işin arka planı olan Code Behind tarafından connection string yazıp, verileri veritabanından çekip DataSet’e (herhangi Data sınıfı nesnesi de olabilir) aktarıp, ardından GridView nesnesinin ID’sini çağırıp veri kaynağını gösterip onu tetiklemektir. Bu işlem de basit.
Öncelikle Visual Studio’da yeni bir proje oluşturup bir sayfa açalım.

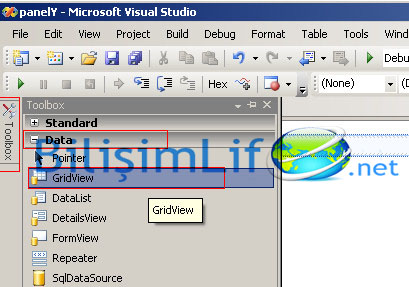
Sol taraftaki ToolBox’a gelin, buradan Data sekmesi altından GridView’i bulun ve üzerine çift tıklayın (ya da sayfaya sürükle bırak yapın).

GridView sayfamıza eklenilecektir.

Code tarafına geçelim ve burada eklenilmiş koda bakalım.

GridView1 olan id’yi GrdMarkalar (ya da size nasıl çağrışım yapıyorsa onu yapın) yapalım. Bunu yapma amacımız Code Behind tarafından kolayca çağırmaktır.

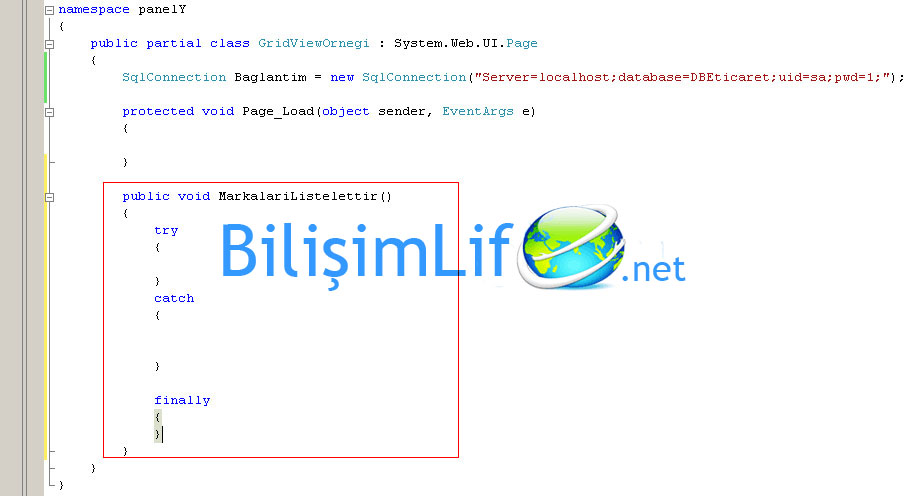
Şimdi Code Behind tarafına geçip birkaç satır kod yazacağız. Öncelikle connection string’i yazıp veritabanı bağlantısını kurun. Ardından yeni bir fonksiyon oluşturun. Fonksiyon ismi MarkalariListelettir() olsun. Sonra try-catch-finally blokları içerisine kodları yazmaya başlayalım.

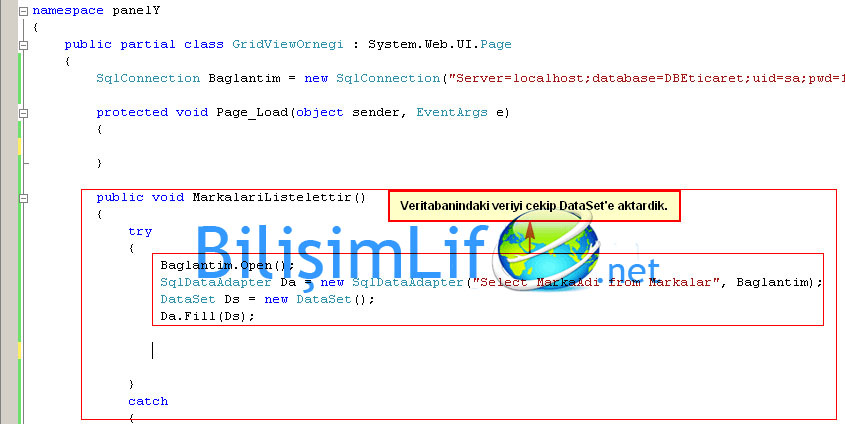
Veritabanından verileri çekip DataSet’e aktaralım.
Not: Eğer veritabanı bağlantısı konusunu bilmiyorsanız buradaki makaleye göz atın.
Bilindiği gibi verileri şöyle çekiyorduk:
Baglantim.Open();
SqlDataAdapter Da = new SqlDataAdapter(“Select * from Markalar”, Baglantim);
DataSet Ds = new DataSet();
Da.Fill(Ds);
Yukarıdaki kodda markalar tablosundaki bütün sütunları çektik ve ardından bu bilgileri DataSet’e aktardık. Şu anda arayüze aktarılmayı bekliyor.

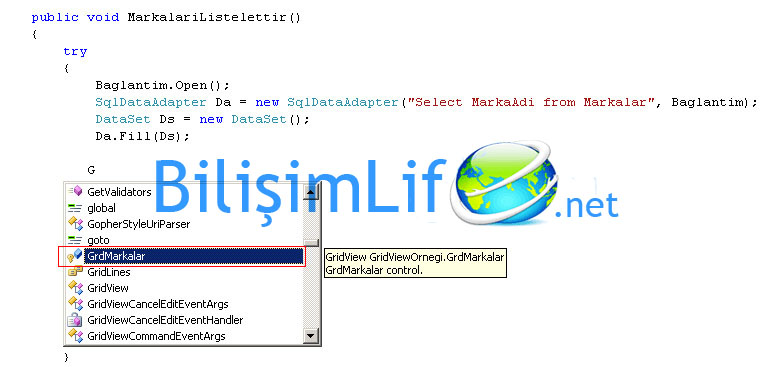
Değiştirdiğimiz id’yi çağıralım, bakalım gözükecek mi… G harfine basıyorum, aşağıdaki gibi G harfiyle ilgili nesneler listeleniyor.

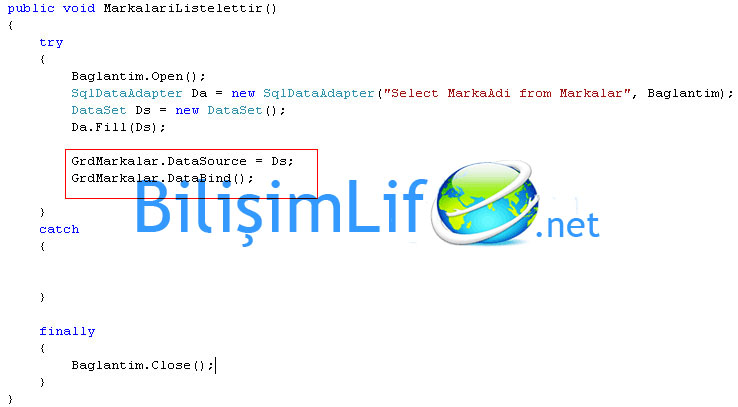
Şimdi DataSet’teki verileri GridView’e aktaralım, ardından bu işlemi tetikleyelim.
Bunu şöyle yapıyorduk:
GrdMarkalar.DataSource = Ds;
GrdMarkalar.DataBind();
Veri kaynağı olarak oluşturduğumuz Ds isimli DataSet’i gösterdik, DataBind ile de bunları tetikledik.

Şimdi oluşturduğumuz fonksiyonu Page_Load kısmında çağıralım, ardından projeyi çalıştıralım.

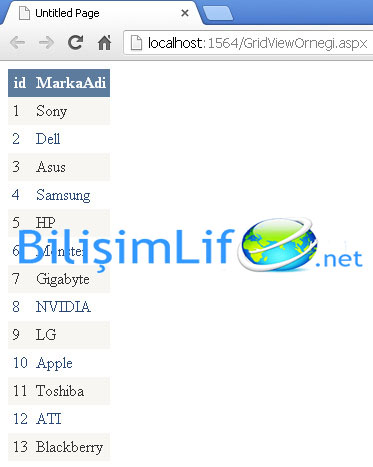
Kod yazmamız bitti. Projeyi çalıştıralım.

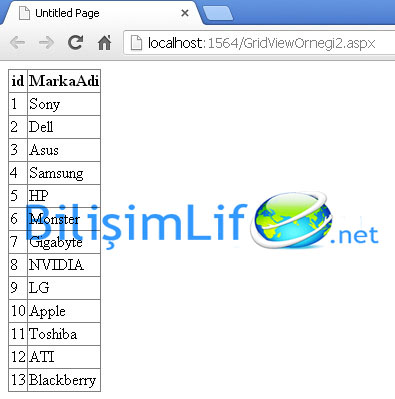
Yukarıdaki resim bize gösteriyor ki çağırdığımız tablodaki sütunlar listelendi. Başarılı bir şekilde verileri listelettirdik.
Kod Yazmadan Fiziksel Olarak GridView ile Veri Listelettirmek
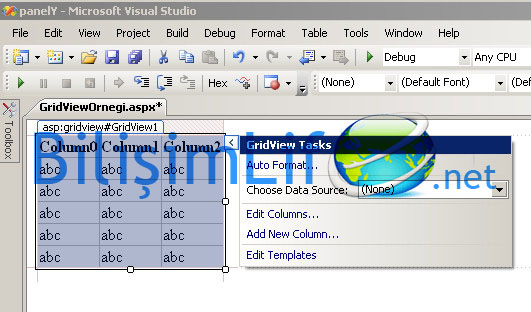
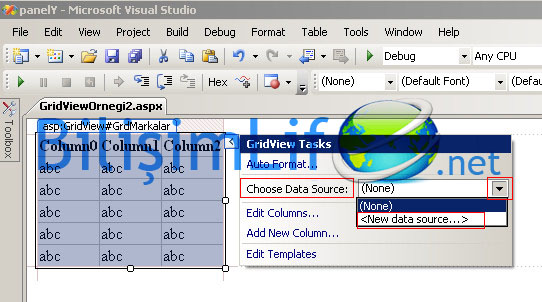
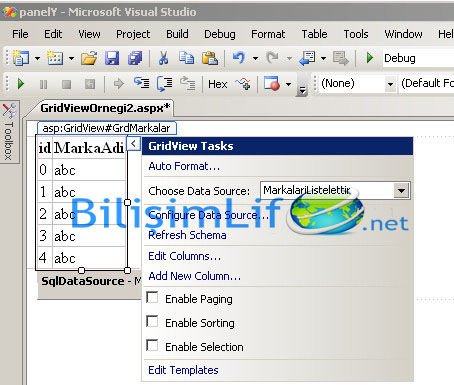
Yeni bir sayfa açıp GridView ekleyelim. Eklediğimizde GridView nesnesinin sağ üst kısmında ok tuşu var, ona tıklayıp GridView Tasks (GridView Görevleri) penceresini açalım. GridView eklediğinizde otomatik olarak açık geliyor zaten, ancak kapatılırsa nereden açılacağını bilin istedim.
Yapacağımız bu işlem, Code Behind tarafındaki kod yazmadan fiziksel olarak veri listelettirmek, yani kodları Visual Studio kendisi yazacak.
Burada Choose Data Source (Veri kaynağı seç) kısmından New data source (yeni veri kaynağı) dememiz gerekiyor. Önceden oluşturulan veri kaynakları buraya listelenir. Ancak bizim daha önceden bir veri kaynağımız olmadığı için biz yeni oluşturuyoruz.

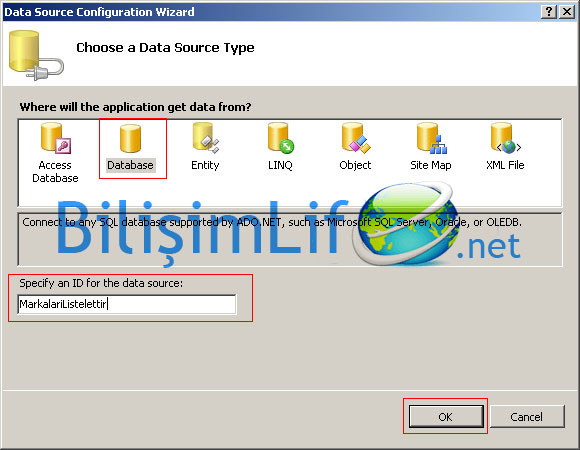
Karşımıza Choose a Data Source Type penceresi geldi. Veri kaynağı türümüzü seçmemizi istiyor. Bizler verileri veritabanından alıyoruz. Haliyle veri kaynağımız veritabanı. MS SQL veritabanı kullandığım için Database’yi seçiyorum, Access ile işlem yapan kişiler Access Database’yi seçebilirler. Diğer seçenekler ileri düzeydedir.
Specify an ID for the Data Source kısmına veri kaynağımızın adını yazıyoruz. Buraya amacımızın adını yazabiliriz, MarkalariListelettir güzel bir isim olabilir.
Bu işlemleri yaptıktan sonra OK diyelim.

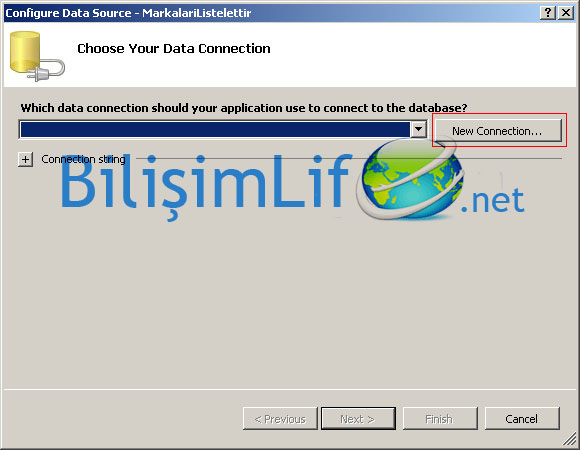
Choose Your Data Connection kısmı karşımıza geldi. Veri bağlantısını seçmemizi istiyor. Oluşturduğumuz bir connection string yok, haliyle bağlantı cümlemiz de yok. O halde New Connection dememiz gerekiyor.

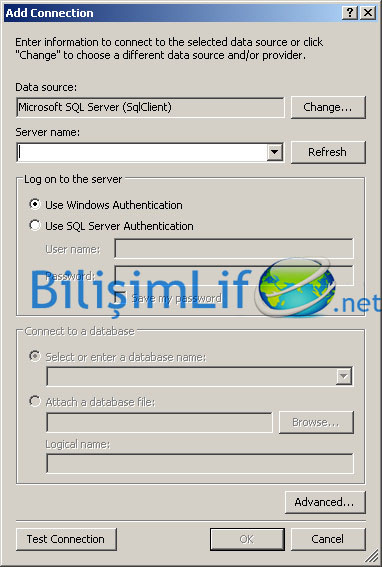
Add Connection penceresinden bir bağlantı ekleyeceğiz. Bu pencere yazdığımız kodların küçük bir kısmının grafiksel hali.

Bu kutucukları doldurmaya başlayalım.
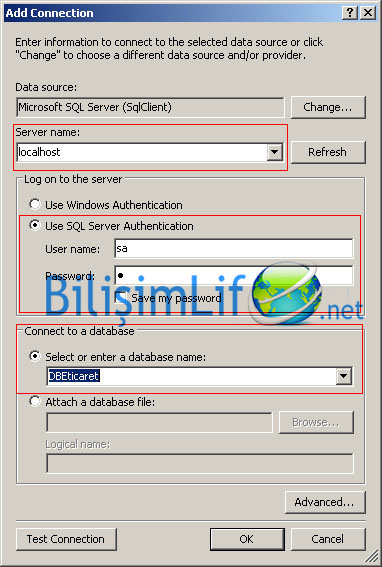
Server name kısmına localhost yazmamız gerekiyor.
Log on to the server kısmında bağlantı oturumunu seçmemiz gerekiyor. SQL Server doğrulamasını seçmenizi öneririm. Ardından kullanıcı adı ve şifrenizi yazın.
Connect to database kısmından bağlanacağınız veritabanını seçin.
Isterseniz Test Connection diyerek bağlantınızı test edebilirsiniz.
Bu işlemleri yaptıktan sonra OK deyin.

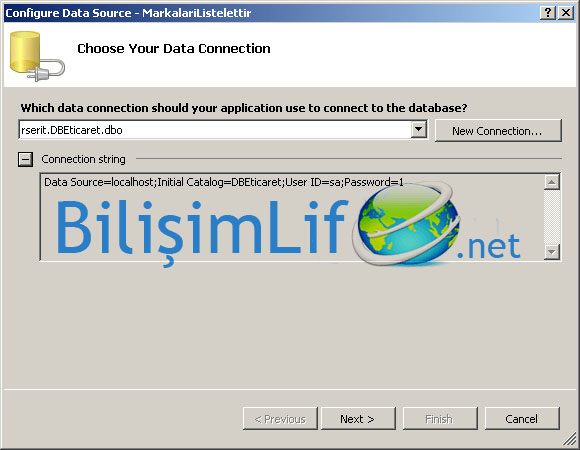
OK dedikten sonra arka plandaki Data Connection penceresine geçtik. Burada yaptığımız işlemler geldi. Connection string artısına tıklayarak otomatik yazılan bağlantı cümlesine bakabilirsiniz.
Şimdi next diyerek ileri geçelim.

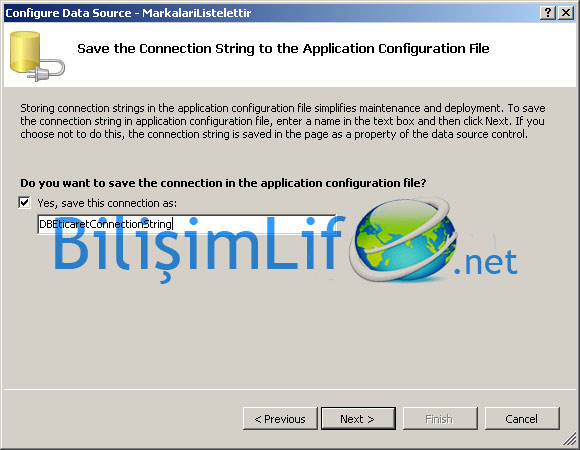
Veri bağlantısını kaydetsin mi sorusu geliyor, varsayılan olarak Yes işaretlidir. Kaydetmesinde bir sakınca yok, hatta yararı var. Eğer daha sonralardan da bu nesneyi ekleyeceksek data source kısmından veri bağlantısını direk seçebiliriz, haliyle bu kadar uğraşmayız.
Kaydetsin, kaydetme ismi VeritabaninizConnectionString şeklinde gerçekleşir. Dilerseniz bu ismi değiştirebilirsiniz, ancak değiştirmemenizi öneririm, karışmaması açısından.

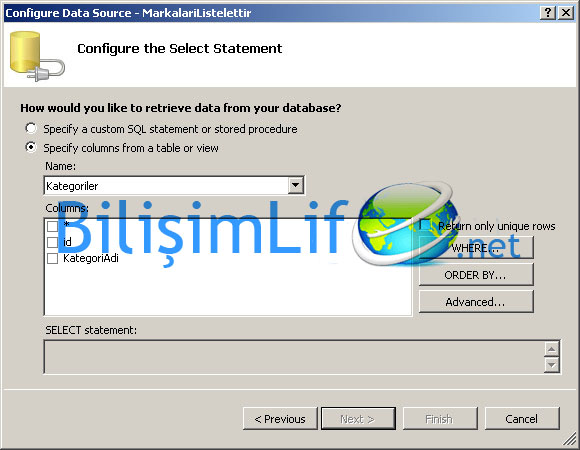
Karşımıza veritabanındaki verileri nasıl almasını göstermemizi isteyen pencere geldi. Biz tablodan sütun seçeceğiz, haliyle Specify columns from a table or view seçeneği işaretli olacaktır.
Name kısmında tablolar, Columns kısmında sütunlar listelenecektir.

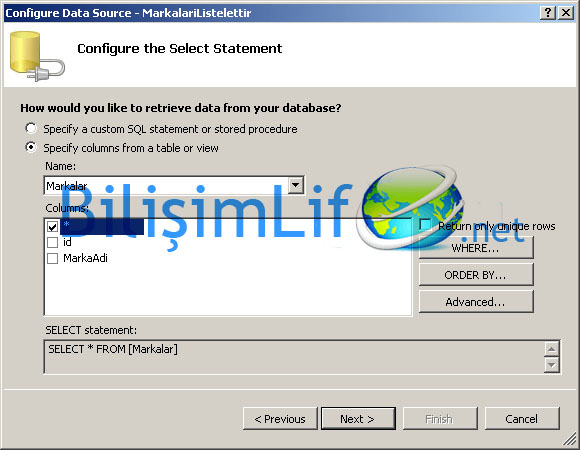
Buradan tablomuzu ve sütunlarımızı seçelim.
Bu kısım detaylıdır. Isterseniz koşul da koyabilirsiniz (Where), isterseniz Order By da ekleyebilirsiniz. Advanced kısmına tıklayıp gelişmiş seçeneklere de bakabilirsiniz. Bunların hepsi grafiksel ortamdan kod yazdırmaktır.
Sütunlarımızı seçtiysek next diyelim.

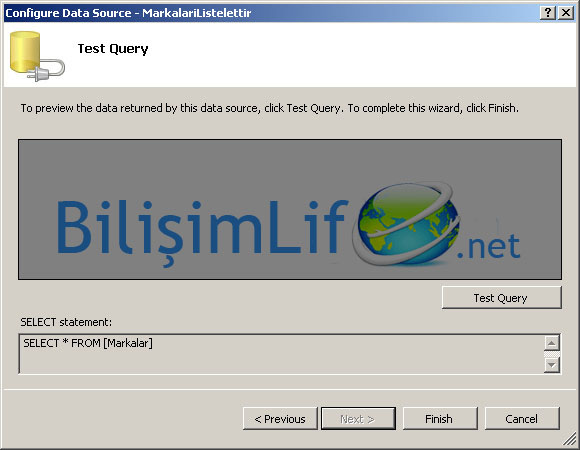
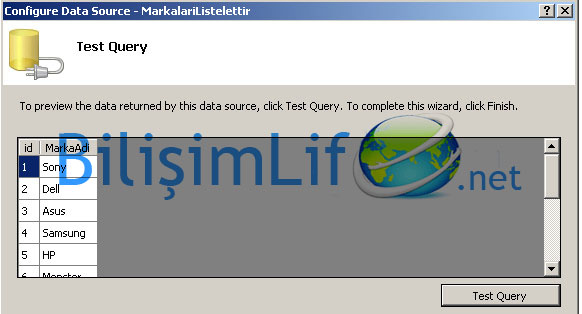
Test Query penceresi geldi. Buradan sorgumuzu test ettirebiliriz.

Test Query butonuna tıklayarak test ettirelim, bakalım sorgumuz çalışlıyor mu.

Sorgumuz da başarılıysa problem yok, şimdi Finish deyip pencereyi kapatalım.
Tasarım kısmındaki GridView’e bakarsak, biraz değişiklik olmuş gibi. Örneğin alt kısıma SqlDataSource eklendi.

Şimdi projemizi çalıştıralım.

Bu yöntemle de başarılı bir şekilde kod yazmadan verileri listelettirmiş olduk.
GridView Özelleştirmesi
Repeater gibi olmadığından o kadar da özelleştirmesi olmamasına karşın tasarım açısından biraz özelleştirebiliyoruz.
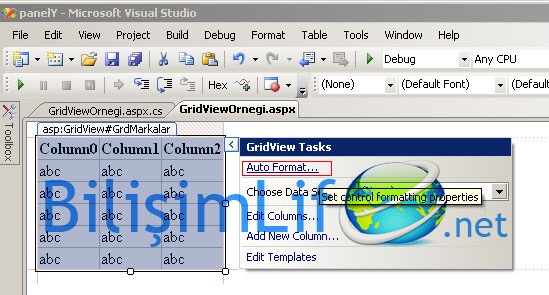
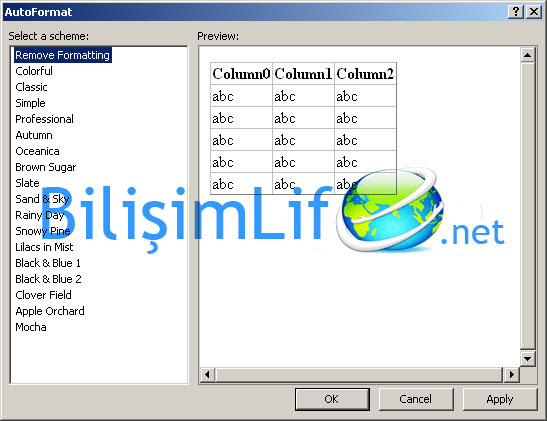
Yine GridView Tasks kısmına gelelim, buruadan Auto Format kısmına gelelim.

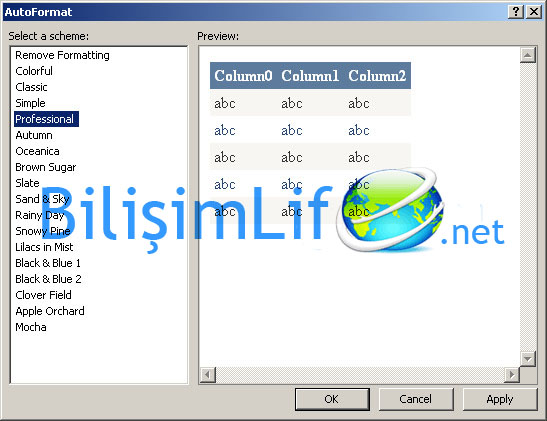
AutoFormat penceresinde bir çok tasarım görüyoruz. Buradan varsayılanın dışında seçebiliriz.

Herhangi bir tasarımı seçiyorum ve OK diyorum.

Şimdi projemi çalıştırıyorum, bakalım tasarım ne alemde.

Görüldüğü gibi tasarım da yerleşmiş. GridView ancak bu kadar özelleştirilebilir. Pek öteye gidemezsiniz. Isterseniz sütunları düzenlemek için Edit Columns diyebilirsiniz, özel bir sütun eklemek için Add Columns diyebilirsiniz. Şablonu düzenlemek için Edit Templates diyebilirsiniz.
Bundan öteye gidemezsiniz. Amacınıza göre listelettirme nesnesi seçersiniz, eğer GridView ile listelettirme yapacaksanız onun kolaylıklarından faydalanın.
Kolay gelsin.
Recep ŞERIT



BİR YORUM YAZIN