ASP.NET Radio Button Elemanı ve Kullanımı 84228422 okunma
Web sayfamıza uğrayan bir ziyaretçiye üye olurken çeşitli özellikler sunarız. Ancak bazı durumlarda mutlaka seçmek zorunda olduğu birkaç seçenekten oluşan menü sunabiliriz. En basitinden cinsiyetiniz bu duruma örnek olabilir. Işte burada RadioButton devreye giriyor.
Bir önceki makalede CheckBox eklemiştik. Şimdi RadioButton eklemek için eklemiş olduğumuz CheckBox’ın altına bir boşluk bırakalım. Buraya ise RadioButton’u ekleyelim.
Şimdi sol taraftaki ToolBox’ta Standard sekmesi altındaki RadioButton’a gelelim.

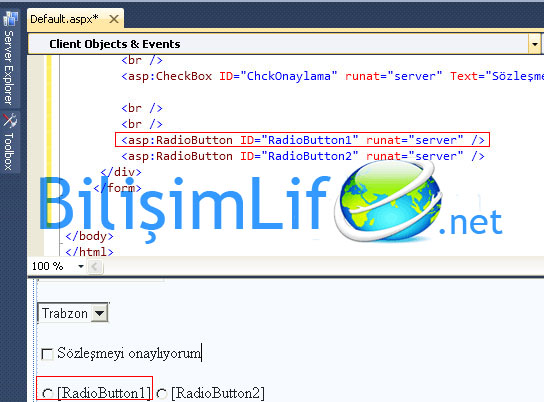
Boşluk bıraktığımız yere sürükle bırak yapalım. Cinsiyet seçimi için normal olarak iki tane eklemem gerekecek. Bu yüzden iki adet RadioButton ekliyoruz.

Eklediğimizde kodları şöyledir:
<asp:RadioButton ID=”RadioButton1” runat=”Server”></asp:RadioButton>
<asp:RadioButton ID=”RadioButton2” runat=”Server”></asp:RadioButton>
Cinsiyet isimlerinin gözükmesi için runat=”Server” kodunun yanına bir text yazısı eklemem gerekecek. O d text=”” şeklinde eklenilir.
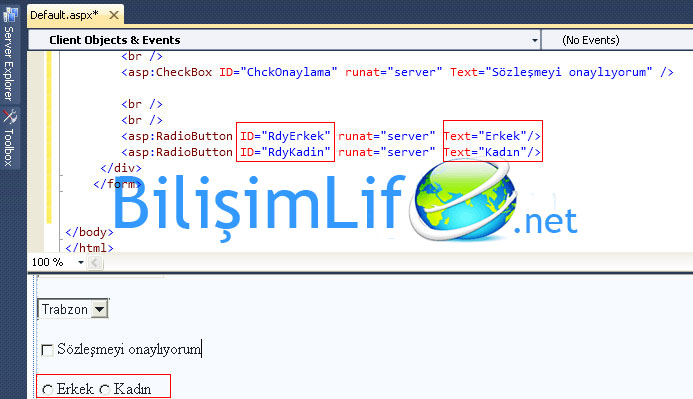
ID’lerini değiştirip text ekleyelim.
Birinin id’sini RdyErkek, diğerinin id’sini RdyKadin olarak değiştirebiliriz. Id türlerine göre de birine text olarak erkek, diğerine ise kadın girebiliriz.
Aşağıda bir örneği var.

Code Behind’dan rahatlıkla çağırabileceğimiz bir form oluşturduk.
Diğer makalemizde Button’u göreceğiz.
Recep ŞERIT

BİR YORUM YAZIN